ก่อนจะมาเริ่มเรียนรู้ ECMAScript หรือ Javascript
ในรุ่นใหม่กัน
(ต่อไปขอเรียกสั้นๆ ES6 นะครับ) เราก็จะมาเตรียมตัวเครื่องคอมพิวเตอร์ของเราให้พร้อม
ผมอนุมานก่อนนะครับว่า ส่วนใหญ่คนที่กำลังหัดเรียน หัดเล่น
เขียนโปรแกรมมักจะใช้เครื่อง PC ที่เป็น Microsoft Windows มากกว่า
ผมจึงขอยกตัวอย่างโดยนำเสนอการใช้งานจากเครื่อง PC นะครับ
ไม่ใช่ตระกูล Mac (ความแตกต่างคงมีไม่มากครับ) และก็เป็นเครื่องที่มี Windows 8 ขึ้นไปแล้วกันนะครับ
เพื่อให้สามารถใช้เครื่องมือทุกอย่างได้โดยไม่มีปัญหา แต่สำหรับเครื่อง Windows
7 หรือเก่ากว่า
อาจจะใช้เครื่องมือบางตัวไม่ได้ครับ
เครื่องคอมพิวเตอร์ทุกคนในยุคนี้คงมี Browser
หรือโปรแกรมสำหรับเปิดเว็บอยู่แล้วนะครับ ซึ่งเป็นโปรแกรมที่เราต้องใช้แน่ๆ
ในการที่จะเขียน ES6 นี่ครับ ซึ่งจะใช้อะไรเพื่อทำงานก็ได้ครับ
แต่ถ้าตัวที่มีเครื่องมือค่อนข้างพร้อม ใช้ง่ายและทำงานเร็ว ขอแนะนำเป็น
Google Chrome หรือ Mozilla Firefox ครับ ซึ่งทุกคนคงมีติดในเครื่อง หรือ download
กันได้ไม่ยากอยู่แล้ว
จึงขอรวบรัดข้ามไปนะครับ ไปว่ากันถึงเรื่อง Editor กันดีกว่า
Editor ตัวไหนดี?
หัวใจสำคัญเลยของการเขียนโปรแกรมก็คือ
ตัวโปรแกรมที่เราจะใช้เขียนรหัสคำสั่งหรือ Sourcecode ได้ที่เราเรียกว่า
Editor ซึ่งยุคนี้มีตัว Editor มากมายที่ใช้งานได้สำหรับการเขียน ECMAScript
ซึ่งจริงๆ
ก็ต้องการแค่ Text Editor ธรรมดาอย่าง Notepad ที่มีกันทุกเครื่องอยู่แล้ว
แต่นั่นแหละครับ Notepad มันช่างไม่มีตัวช่วยอะไรสักอย่างเลย
เอาเป็นผมข้ามไปเลยนะครับ ก็มาดูกันก่อนนะครับว่ามีตัวไหนบ้างที่ผมจะแนะนำให้รู้จักกัน
โดยที่สำคัญคือ ทุกตัว ฟรี ครับ แต่ผมจะไม่ลงรายละเอียดมากนะครับ
มีคนรีวิวโปรแกรมพวกนี้ไว้อยู่แล้ว ผู้อ่านที่สนใจสามารถค้นจาก Google และศึกษาเพิ่มเติมได้
ส่วนใครต้องการอย่างง่าย ขอให้ได้เริ่มเรียนรู้กันไปก่อน
แค่เลือกตามผมบอกก็ได้ครับ และอนาคตก็อาจเปลี่ยนใจไปลองตัวอื่นๆ ได้ตลอดครับ
ตัวแรกเลย เครื่องนี้ถ้าใครใช้เครื่องเก่ากว่า Windows 8 เป็นอันว่าใช้ได้แน่ๆ
ครับ คือ Notepad++ (อ่านว่า โน้ตแพดพลัสพลัส) ตัวนี้เป็นโปรแกรมขนาดเล็ก
ทำงานได้รวดเร็ว แต่ตัวช่วยมีน้อย หน้าตาก็ดูธรรมดาคล้ายๆ Notepad
ธรรมดาอย่างในรูปด้านล่าง แต่ผมก็ใช้ตัวนี้บ่อยนะครับ ในการแก้ไขอะไรเล็กๆ น้อยๆ
แต่ด้วยเครื่องมือที่จำกัด ผมขอไม่แนะนำตัวนี้สำหรับผู้เริ่มหัดเขียนนะครับ
ผมจะแนะนำ Editor อีกสัก 3 ตัวนะครับ (ซึ่งควรต้องใช้ Windows 8 เป็นอย่างน้อย)
โดย 3 ตัวนี้มีฟีเจอร์คล้ายๆ กัน เช่น หน้าตาเรียบหรูดูดี อ่านง่าย รู้จักรูปแบบ
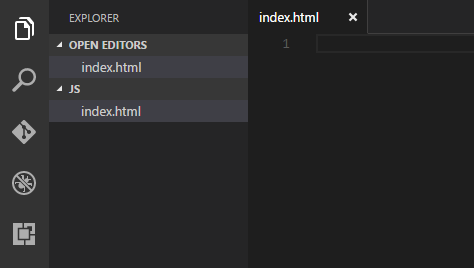
Syntax ทั้งไฟล์ที่เป็น html, css, javascript, รวมถึงภาษาอื่นๆ และยังสามารถเปิดไฟล์แต่ละไฟล์ มีหน้าต่างเป็น tab แยกแต่ละไฟล์พร้อมๆ
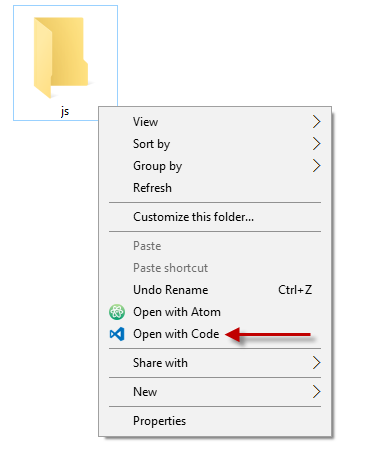
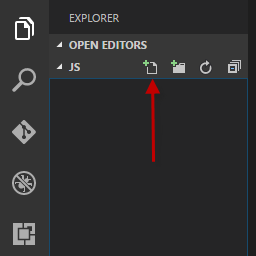
กัน หรือจะเปิดไฟล์ในลักษณะ Project คือคลิกขวาเปิดจากโฟลเดอร์ได้
ซึ่งจะเห็นไฟล์ทุกไฟล์ใน Project ได้ลักษณะ Tree ทำให้สามารถจัดการกับไฟล์จำนวนมากง่ายขึ้น
นอกจากนี้ยังมี Extension
หรือตัวเสริมที่ติดตั้งเพิ่มได้และมีการพัฒนาอย่างต่อเนื่อง
ตัวเสริมอาจจะมาช่วยในการทำงานต่างๆ ของเราให้ง่ายขึ้น เช่น พวกตัวตรวจสอบ Syntax
หรือเติมคำสั่งให้เราโดยอัตโนมัติ
เริ่มจากตัวนี้ครับ
ตัวนี้เป็น Editor ที่เหมาะสำหรับการสาย Web Designer
มากๆ
ครับ และเป็นผลผลิตจากค่าย Adobe และมี Feature สำคัญเลยคือ
Live Preview ที่สามารถแสดงผลหน้าเว็บจริงได้แบบ Realtime
โดยที่เราไม่ต้องสลับไปคอยเปิดโหลดหน้าเว็บดูใน Browser เรื่อยๆ ว่าที่เราแก้ไว้เป็นอย่างไร
แต่ผมก็คิดว่ามันยังไม่ค่อยสมบูรณ์เท่าไหร่ และเครื่องคอมฯเก่าๆ
จะมีปัญหาอยู่เหมือนกัน และด้วยที่ฟีเจอร์ต่างๆ อาจจะเหมาะกับ Designer มากกว่า
ตัวนี้ผมก็ยังไม่แนะนำเป็นตัวหลักครับ
ตัวต่อมาครับ
ตัวนี้ก็เป็น Open Source ครับ ใช้งานง่าย และก็มีตัวเสริม Extension
มากมาย ซึ่งตัวโปรแกรม Atom เค้าเรียกว่า Package และสามารถเปลี่ยน
Theme ได้หลากหลาย ฟีเจอร์หลักๆ ก็อย่างที่ผมบอกด้านบน อยากรู้ว่าดีไหม
ต้องลองครับ ส่วนหน้าตาก็แบบนี้ครับ
ตัวสุดท้าย ครับ
ตัวนี้ชื่อคุ้นๆ ก็คือเป็นของ Microsoft ครับ
แต่ไม่ต้องกลัวเสียตังค์ครับ ตัวนี้เป็น Opensource ครับ
ทั้งนี้ไม่กี่ปีที่ผ่านมา Microsoft ก็เปลี่ยนแนวมาสนับสนุนวงการ Opensource อย่างมากมายครับ
ฟีเจอร์ก็มากมายคล้ายๆ ตัว Atom และก็มีตัว Extension อย่างมากมายครับ
ถึงจะเป็น Microsoft แต่ใครที่ไม่ได้ใช้ Windows ก็มี Version ทั้งบน Mac
และ
Linux นะครับ ส่วนใช้ดีหรือไม่ ผมไม่ทราบนะครับ เพราะผมใช้เฉพาะบน Windows
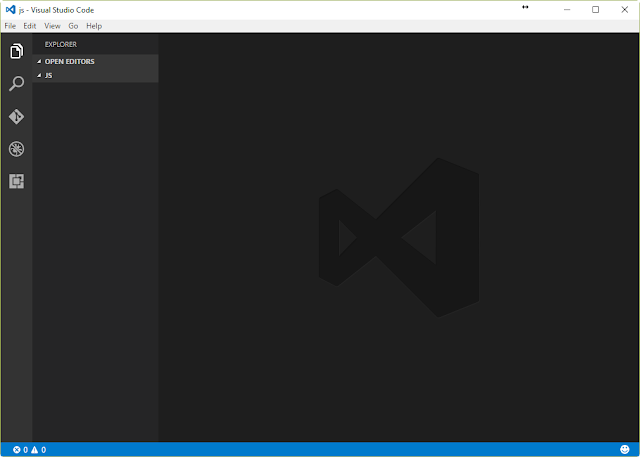
ครับ ส่วนหน้าตาก็แบบนี้ครับ
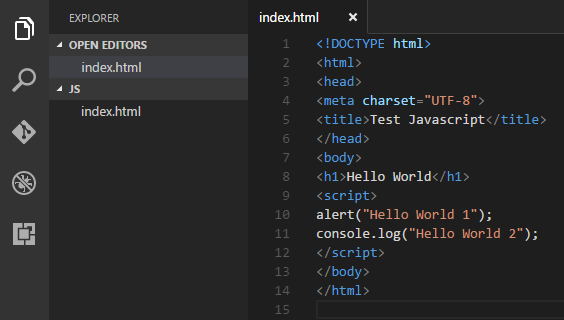
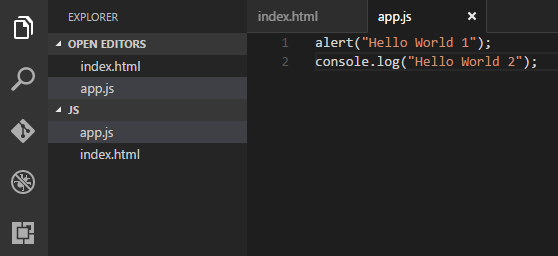
แล้วถามว่าผมเลือกอะไร ถือเป็นคำตอบส่วนตัวนะครับ ผมเลือกตัว Visual
Studio Code หรือเรียกย่อๆ ว่า VS Code นี่ล่ะครับ เพราะฉะนั้นตัวหน้า Screen หลักๆ
ที่ผมจะสอนในการเขียนโปรแกรม ผมจะใช้ตัวนี้เป็นหลักนะครับ อย่างไรก็ตาม
ผู้อ่านอาจเลือกแตกต่างจากผมได้นะครับ ไม่ได้บังคับให้เชื่อครับ
ใช้ตัวไหนก็ได้เพราะถ้าจะเลือกอาวุธคู่มือก็ต้องลองเองว่าตัวไหนดีเหมาะกับเราครับ
ผมเองก็ลงไว้ทุกตัวในเครื่องครบเลยครับ เพียงแต่ตัวใช้บ่อยคือ VS Code ครับ
สุดท้าย ในเรื่องของ Editor จริงๆแล้ว การเขียน ECMAScript ยังมีตัวอื่นๆ
ที่นิยมอีกมากนะครับ เช่น Sublime หรืออาจจะทำใน IDE (Integrated
Development Environment) ที่มีเครื่องไม้เครื่องมือเพียบพร้อม เช่น Visual Studio (ตัวเต็ม),
Eclipse , WebStorm, ฯลฯ แต่การใช้งานก็จะซับซ้อนมากขึ้น
แต่ใครถนัดหรือทำงานกับภาษาโปรแกรมอื่นๆ อยู่แล้วก็สามารถนำมาใช้ได้เช่นกันครับ
ตอนแรกกะจะเขียนให้ครบถ้วนทุกรายละเอียด แต่ดูๆ ไปบทความจะยาวเกิน
เดี๋ยวจะเบื่อกันซะก่อน คงต้องยกยอดไปเริ่มกันในคราวต่อไปเลย
ซึ่งเราจะเริ่มหัดเขียน ES6 กันจริงๆ จังๆ เลยครับ และถ้ามีความจำเป็นจะต้องติดตั้งตัวไหนเพิ่ม
เราก็จะว่ากันเมื่อถึงเวลาต้องใช้ไปตามลำดับครับ จะได้เริ่มกันเลย ไม่ต้องรอพร้อมทุกอย่างครับ
ซึ่งตัวที่เราจะต้องเรียนรู้เพิ่มไปด้วยในบทความต่อๆ ไป ก็อย่างเช่น Node,
Babel, Gulp, ฯลฯ (บางคนเริ่มงงแล้ว อะไรอีกเยอะแยะจัง ค่อยๆ ว่ากันในบทความต่อๆไปนะครับ)